Dacă dețineți o arhivă mare de câțiva ani și doriți afișarea acesteia pe site dar lista e prea lungă, atunci acest script e soluția:
Scriptul afișează primele 5 luni de activitate și mai jos buton care afișează celelalte arhive.
Deci în blocul unde e $ARCHIVE_LINKS$, mai jos de el punem scriptul:
Cod
<script type="text/javascript">
$("ul.archUl li").hide();
$("ul.archUl li:first, .archUl li:eq(1), .archUl li:eq(2), .archUl li:eq(3), .archUl li:eq(4)").show();
$("ul.archUl").after('<br><center><a style="margin-top:3px;" id="thisArh" href="javascript:showArh();">Arată toată arhiva</a></center>');
function showArh(){
$("ul.archUl li").show();
$("#thisArh").attr({href: 'javascript:hideArh()'}); $("#thisArh").text('Ascunde arhiva');
};
function hideArh(){
$(".archUl li").hide();
$(".archUl li:first, .archUl li:eq(1), .archUl li:eq(2), .archUl li:eq(3), .archUl li:eq(4)").show();
$("#thisArh").attr('href', 'javascript:showArh()'); $("#thisArh").text('Arată toată arhiva');
};
</script>
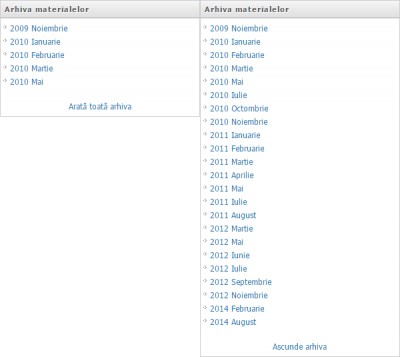
Ca rezultat primim:
[spoiler="Exemplu"] [/spoiler]
[/spoiler]