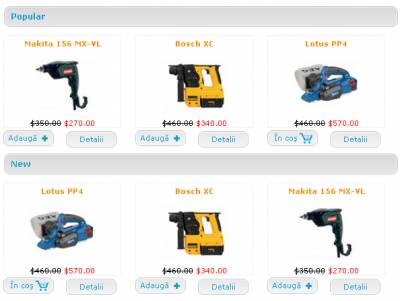
[spoiler="Exemplu"] [/spoiler]
[/spoiler]
In Item appearance in the catalog schimbam totul cu:
Code
<div class="center_prod_box">
<div class="product_title"><a href="$ENTRY_URL$">$NAME$</a></div>
<div class="product_img"><a href="$ENTRY_URL$"><img src="$THUMB$" alt="" title="" border="0" /width="100" height="100"></a></div>
<?if($PRICE_OLD$)?><s>$PRICE_OLD$</s> <span class="newprice">$PRICE$</span><?else?>$PRICE$<?endif?>
</div>
<div class="prod_details_tab">
$OPTIONS$
$2BASKET$<!--<div>$2BASKET_Q$</div>-->
<a href="$ENTRY_URL$" class="prod_details">Detalii</a>
</div>
In CSS-ul modulului Shop cautam:
si schimbam tot randul cu:
Code
.goods-list .add { width:75px;
height:24px;
display:block;
float:left;
background:url("/images/toolshop/add.gif") no-repeat center;
}
putin mai jos gasim:
si schimbam cu:
Code
.goods-list .done { width:75px;
height:24px;
display:block;
float:left;
background:url("/images/toolshop/in_cart.gif") no-repeat center;
}
tot in acelasi CSS adaugam stilurile:
Code
.product_title{
color:#ff8a00;
padding:5px 0 5px 0;
font-weight:bold;
}
.product_title a{
text-decoration:none;
color:#ff8a00;
padding:5px 0 5px 0;
font-weight:bold;
}
.product_title a:hover{
color:#064E5A;
}
/*---------prod_box----------*/
.prod_box{
width:173px;
height:auto;
float:left;
padding:10px 10px 10px 11px;
}
.center_prod_box{
width:173px;height: auto;float:left; text-align:center;padding:0px; margin:0px; border:1px #F0F4F5 solid;
}
.prod_details_tab{
width:173px;
height:31px;
float:left;
margin:3px 0 0 0;
}
img.left_bt{
float:left;
padding:6px 0 0 6px;
}
a.prod_details{
width:75px;
height:24px;
display:block;
float:right;
background:url("/images/toolshop/link_bg.gif") no-repeat center;
margin:2px 5px 0 0;
text-align:center;
line-height:24px;
text-decoration:none;
color:#159dcc;
}
.center_title_bar{
width:575px;
height:31px;
float:left;
padding:0 0 0 10px;
margin:0 0 0 5px;
line-height:31px;
font-size:12px;
color:#159DCC;
font-weight:bold;
background:url("/images/toolshop/bar_bg.gif") no-repeat center;
}
In E-shop home page cautam:
Code
<?if($TOP_VIEW$)?><hr /><h2><!--<s4623>-->Popular<!--</s>--></h2>$TOP_VIEW$<?endif?>
<?if($TOP_SOLD$)?><hr /><h2><!--<s4624>-->Bestsellers<!--</s>--></h2>$TOP_SOLD$<?endif?>
<?if($LAST_ADD$)?><hr /><h2><!--<s4625>-->New<!--</s>--></h2>$LAST_ADD$<?endif?>
si schimbam cu:
Code
<?if($TOP_VIEW$)?><div class="center_title_bar">Popular</div><br><br><br>$TOP_VIEW$<?endif?>
<?if($TOP_SOLD$)?><div class="center_title_bar">Bestsellers</div><br><br><br>$TOP_SOLD$<?endif?>
<?if($LAST_ADD$)?><div class="center_title_bar">New</div><br><br><br>$LAST_ADD$<?endif?>
Imagini: http://maxrom.ucoz.com/ifc/imagini_pentru_aspectu_toolshop.rar

[texterror4]
Sursa: preluata din free CSS template
[/texterror4]