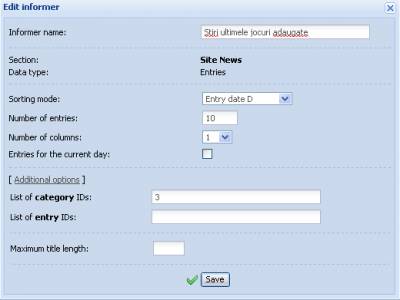
Mai intai de toate vreau sa-ti spun ca ai postat absolut gresit.. titlu incorect si informatia eram nevoit so scot din tine... pe viitor te rog sa scrii mai clar. Deci creem 2-uă informere:

unde e List of category IDs: pui ID-ul categoriei corespunzătoare...
în informer înlocueşti totul cu codul:
Code
<table style="border: 0px none;" width="303">
<tr> <td width="62">
<a href="$ENTRY_URL$" ><?if($IMG_URL1$)?><img src="$IMG_URL1$" width="75"><?else?><img src="http://maxrom.ucoz.com/imagini/noimage.gif" width="75"><?endif?></a></td>
<td colspan="2" style="border: medium none; text-align: left; padding-left: 10px; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;"> <span style="font-size: 7pt"> <b><a href="$ENTRY_URL$"> <font color="#FF0000">$TITLE$</font></a></b></span><br> <span style="font-size: 7pt"><b>Adaugat: $USERNAME$</b></span><br> <span style="font-size: 7pt"><b>Categoria: $CATEGORY_NAME$</b></span><br> <span style="font-size: 7pt"><b>Vizite</b></span><span style="font-size: 7pt;"><b>: $READS$ | Data: $DATE$</b></span> </td> </tr> </table><hr>
În cod $IMG_URL1$ schimbi cu codul imagiinii tale.. nu stiu cum adaugi imaginea prin $OTHER$ sau prin $IMG_URL1$. daca nici una din ele atunci pune $IMG_SMALL_URL1$ nu sunt sigur că o să mearga de aceia am pus condiţie sa arate imaginea "NO IMAGE" (sunt 2-ua coduri $IMG_URL1$, pe ambele sa le schimbi.)
salvezi si mergi pe pagina de acasă.
Dai la eeditare HTML a paginii şi pui codul unde ai nevoie:
Code
<table style="width: 100%; border-collapse: collapse;">
<tbody><tr><td style="border: 0px solid rgb(204, 204, 204); padding: 2px; vertical-align: top;">
<table style="width: 350px; border-collapse: collapse;">
<tbody><tr>
<td style="-moz-background-inline-policy: continuous; text-align: left; vertical-align: middle; width: 100%; font-size: 7pt; color: rgb(255, 255, 255); border: 0px solid rgb(204, 204, 204); background: url("http://www.filmejocuri.info/1PozeFilme3/poze/modern_block_header_bg.gif") repeat scroll left top transparent;" height="26">
<b> <font size="2">Ultimele Jocuri Adaugate</font></b></td>
</tr><tr>
<td style="border: 1px solid rgb(204, 204, 204); padding: 4px; vertical-align: top;">
<div style="overflow: auto; width: 360px; height: 180px;">
$MYINF_8$
</div></td></tr></tbody></table>
Unde-i $MYINF_7$ şi $MYINF_8$ schimbi cu ale tale create mai sus.
Rezultat:

P.S. Scriptu e pentru design cu un singur container lateral.